ペットにタイマーで餌をあげるフィーダーを自作してみた
日帰り旅行で帰りが遅くなる時など「ペットの餌やりをどうしよう?」ってなりますよね。
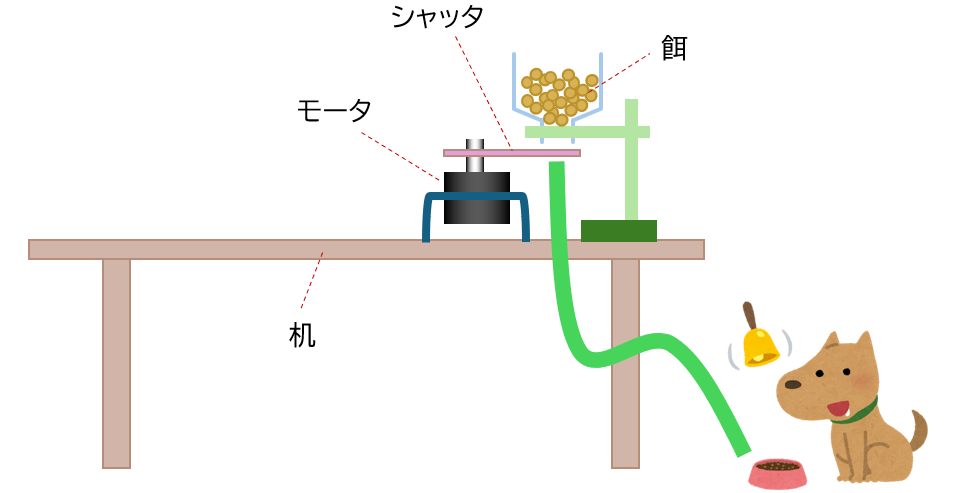
そんな時に役に立つ、タイマーでペットに自動で餌をあげる「餌自動フィーダー」を自作してみました。夏休みの自由研究などにもおススメです。

用意するもの
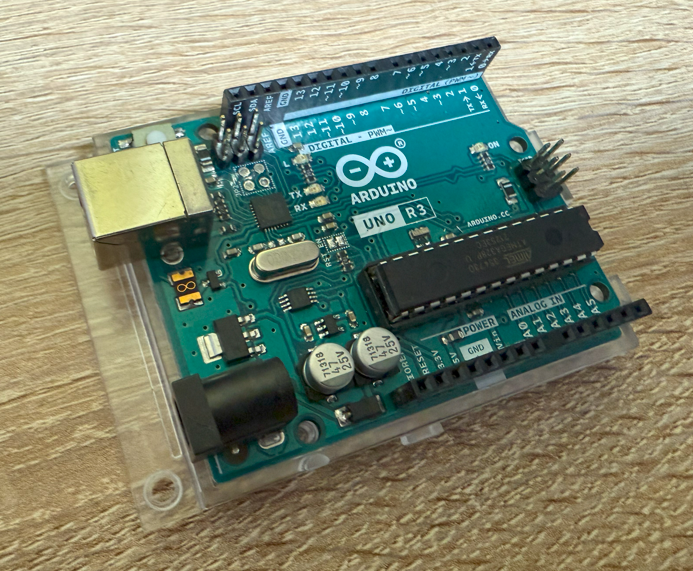
| 制御基板 | Arduino UNO |
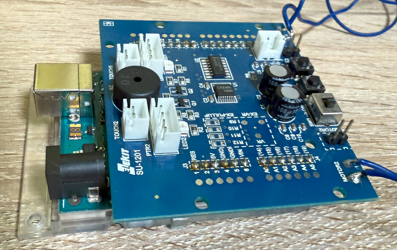
| モータドライバ | SU-1201(株式会社イーケイジャパン) |
| モータ | MG-12V-1:380(Olimex LTD) |
シャッタ制御部をつくる
まずは一番重要なシャッタをタイマーで開閉する制御部分を作ります


モータ
https://www.digikey.jp/ja/products/detail/olimex-ltd/MG-12V-1-380/21662184
まずはじめに制御基板とモータドライバをドッキングします。
・ArduinoのDIGITAL 0番ピンとモータドライバ基板のJ2-0 番ピンの位置
・ArduinoのANALOG A5番ピンとモータドライバ基板のJ4-A5 番ピンの位置
が合うようにして、しっかりと奥まで差し込みます。
プログラミングをするための、Arduinoの開発環境「Arduino SDK」をインストールします。
参考サイト:https://www.kkaneko.jp/tools/win/arduinoide.html
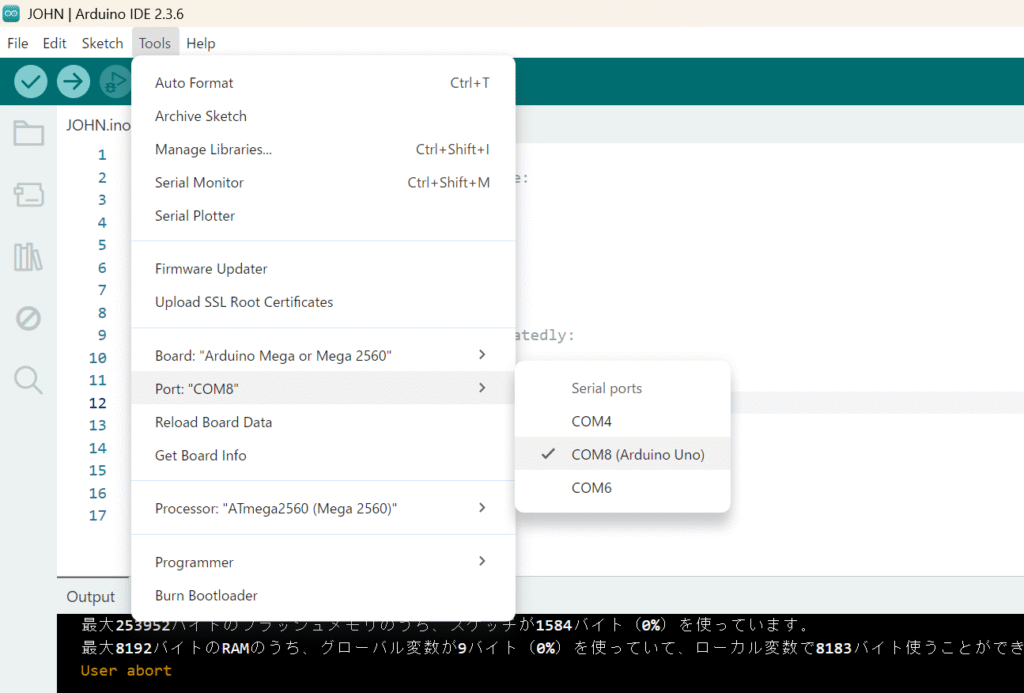
COMポートの指定
Arduino SDKを立ち上げて、COMポートを指定します。
ArduinoとPCをUSBケーブルで接続すると、該当するCOMポート番号に(Arduino UNO)が表示されるので、それを選択します。

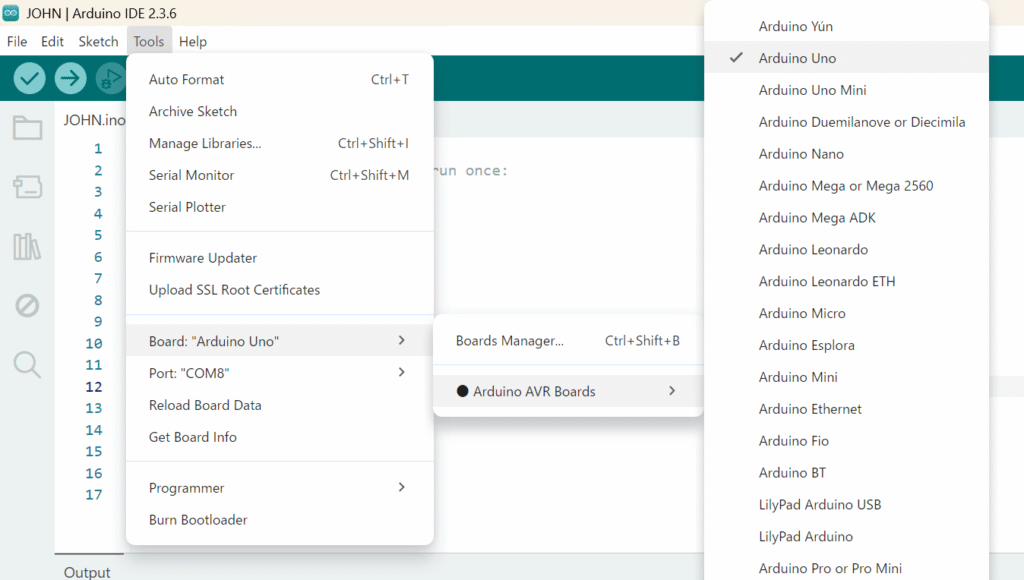
Arduinoタイプの指定
ArduinoのタイプをTools -> Boad: > ●Arduino AVR Boards > から、「Arduino UNO」を選択してください

サンプルプログラムの実行
以下のサンプルコードを実行し、開発環境が構築できていることを確認します
void setup() {
// put your setup code here, to run once:
pinMode(8, OUTPUT);
pinMode(12, OUTPUT);
}
void loop()
{
// put your main code here, to run repeatedly:
digitalWrite(8, HIGH);
digitalWrite(12, LOW);
delay(1000);
digitalWrite(8, LOW);
digitalWrite(12, HIGH);
delay(1000);
}Upload(右矢印マーク)ボタンを押して、プログラムを転送・実行します。
モータドライバ基板の2つのLEDが赤く1秒ずつ交互に点灯したらOKです。
実際にモータを動かしてみる
下記のコードを入力すると、モータが正転(1秒)⇒停止(1秒)⇒逆転(1秒)⇒停止(1秒)と動作します。
void setup() {
// put your setup code here, to run once:
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(9, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
pinMode(10, OUTPUT);
}
void loop()
{
// put your main code here, to run repeatedly:
analogWrite(9, 160); //回転スピードの設定
digitalWrite(4, LOW); //回転方向の設定
digitalWrite(5, HIGH);
delay(1000);
analogWrite(9, 0); //回転スピードの設定
delay(1000);
analogWrite(9, 160); //回転スピードの設定
digitalWrite(4, HIGH); //回転方向の設定
digitalWrite(5, LOW);
delay(1000);
analogWrite(9, 0); //回転スピードの設定
delay(1000);
}次にタイマーを入れます
analogWrite(9, 0); //回転スピードの設定
delay(3600000); //設定したいタイマー値 [ms]このコードを14行目の前に入れれば、タイマーが作動します。delayの()に入る数字がミリ秒単位のタイマー値なので、目的に合わせて数値を入れてください。
1時間なら、60×60×1,000で3,600,000となります。
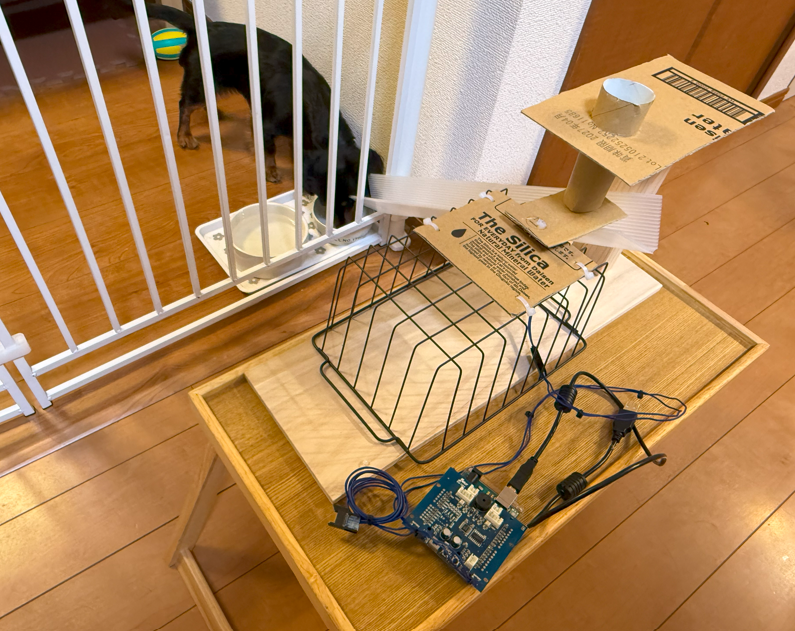
装置を作る
百均で以下の材料を購入

段ボールなどで各パーツを作り、組み立て
・土台(フレーム)は、百均で購入した木を木工用ボンドで接着
・餌を入れるホッパは、トイレットペーパーの芯がぴったりだったので、それを段ボールにはめて使用
・滑り台の部分はプラダンを折り曲げて固定して使用